

As I move the mouse pointer through the DOM in the Elements panel, the element that the pointer is over is highlighted in the browser window. After the Elements panel is open, DevTools provides me a few additional tools for examining DOM nodes.
#How to use inspect element chrome code#
This means that when a page includes any sorts of programmatic transformations, such as data from external sources, content generated using a framework like React, or any changes you've scripted yourself, the code in the Elements panel reflects the result of those changes and not just the contents of the original HTML file. It's important to note that the Elements panel displays code representing how the current document is rendered in the browser window and not simply the HTML that was loaded. This method saves me time, because it automatically drills down in the HTML to the element I selected, saving me the trouble of clicking the triangle at each level to view the element's children. If the DevTools aren't open, selecting Inspect on the context menu opens them, makes Elements the current panel and then highlights the element I selected in the DOM, especially in a webpage structure like this one with a number of levels of nesting.

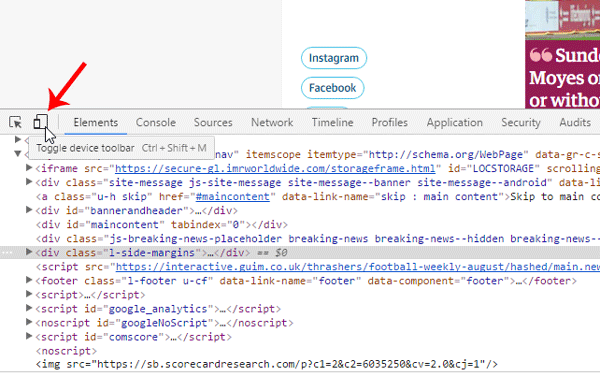
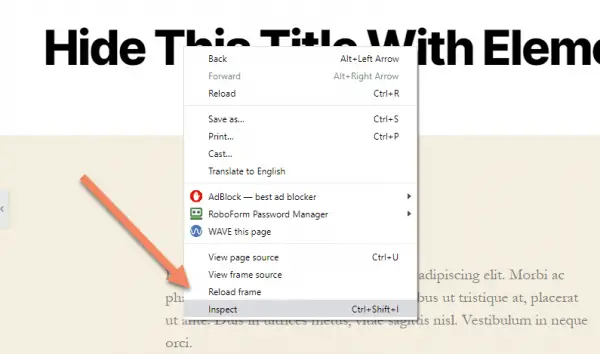
And because it's highlighted, I can easily see that it's an h2, and I can see the class values applied to it. I want to check out the code for the Merchandise heading. If there's a particular element I want to examine, I can go straight to its code in the DOM by right clicking the element and then clicking Inspect on the context menu. This includes both HTML representing the current DOM, and CSS applied to those elements. The Elements panel lets me examine the code for the current web page as rendered by the browser. For me, the easiest way to open the Elements panel directly is to use a keyboard shortcut, Ctrl + Shift + C for Windows, or Command + Shift + C on the Mac. But Chrome DevTools gives me another option to do this right in the browser without switching apps, the Elements panel. I could switch back to my editor and dig into my code.

And I'm trying to remember exactly how I coded the Merchandise heading in the HTML. I'm working with my site in the browser.


 0 kommentar(er)
0 kommentar(er)
